在今天的数字时代,个人网页已经成为展示个人品牌和技能的重要方式之一。而在个人网页中,图片是非常重要的元素,能够增加网页的吸引力和专业性。本文将介绍如何制作个人网页中的图片,帮助读者轻松打造独一无二的个人网页。
段落
1.选择适合的图片编辑工具
在制作个人网页图片时,首先需要选择适合的图片编辑工具。可以选择Photoshop、Sketch、Illustrator等专业软件,也可以选择在线编辑工具如Canva、Fotor等,根据自己的需求和熟练程度进行选择。
2.熟悉图片编辑工具的基本操作
在开始编辑图片之前,需要熟悉所选工具的基本操作。了解如何打开、保存、调整图像大小、改变图像分辨率等基本功能,以便后续使用。
3.选择合适的图片素材
制作个人网页图片时,需要选择合适的图片素材。可以自己拍摄照片,也可以从免费或付费图片库中下载高质量的图片,确保图片与网页主题相符,并具有视觉冲击力。
4.使用滤镜和调整工具增强图片效果
为了使图片更具吸引力和专业性,可以使用滤镜和调整工具来增强图片效果。通过调整亮度、对比度、饱和度等参数,使图片更加清晰明亮。
5.添加文字和标识物
个人网页图片中可以添加文字和标识物,以增加信息传达和个性化。选择合适的字体和颜色,将重要信息添加到图片中,同时使用标识物突出个人品牌。
6.调整图片尺寸和格式
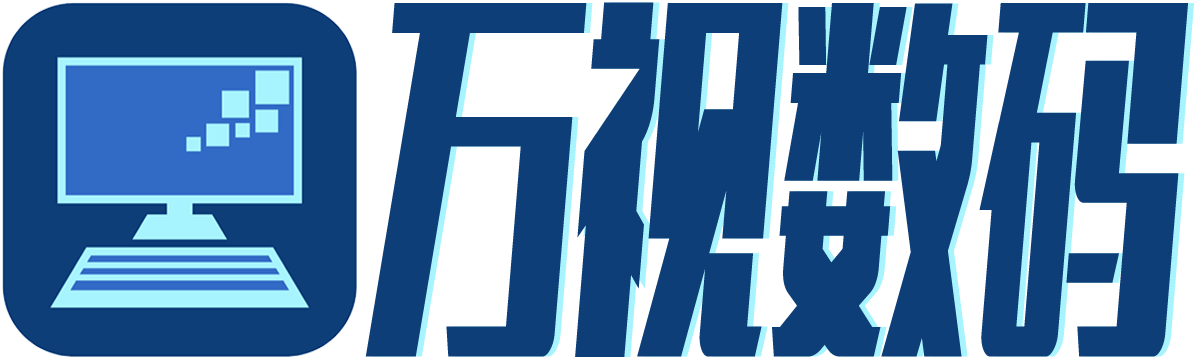
在制作个人网页图片时,需要根据网页布局和需求调整图片尺寸和格式。确保图片大小适合在网页上展示,并选择常见的图片格式如JPEG、PNG等以保证清晰度和加载速度。
7.优化图片加载速度
为了提高个人网页的加载速度,需要对图片进行优化。可以使用压缩工具减小图片文件大小,同时选择合适的分辨率和格式,以确保在不影响质量的情况下提升加载速度。
8.使用动画效果增强视觉效果
动画效果是个人网页制作中常用的技巧之一,可以增强图片的视觉效果。通过使用工具或代码实现渐变、缩放、旋转等动画效果,使网页更加生动有趣。
9.适配不同屏幕尺寸和设备
在制作个人网页图片时,要考虑不同屏幕尺寸和设备的适配。确保图片在不同分辨率和设备上都能够正常显示,保持良好的用户体验。
10.与其他网页元素的协调性
个人网页图片需要与其他网页元素保持协调性,统一风格和主题。选择适合的配色方案和布局,使图片与文字、按钮等元素相互衬托,整体呈现出高度统一的效果。
11.注重网页加载速度
个人网页图片在制作过程中要注重网页加载速度。避免使用过大的图片文件和复杂的动画效果,以保证网页的快速加载。
12.定期更新和优化图片
个人网页图片不仅要定期更新,还需要进行优化。根据用户反馈和浏览数据,不断改进和优化图片效果,提升网页的吸引力和用户体验。
13.参考他人的设计灵感
在制作个人网页图片时,可以参考他人的设计灵感。观察其他成功的个人网页,借鉴其中的设计思路和技巧,将其运用到自己的网页制作中。
14.软件工具和学习资源推荐
在制作个人网页图片的过程中,推荐一些常用的软件工具和学习资源。包括优秀的图片编辑软件、设计社区、教程网站等,帮助读者更好地提升自己的制作能力。
15.与展望
通过本文的学习,读者可以轻松学会如何制作个人网页中的图片,并为个人网页增添独特的视觉效果。同时,也可以进一步深入学习和探索其他网页设计相关知识,不断提升自己在个人网页制作领域的能力和创造力。
个人网页制作图片是提升个人网页品质和吸引力的重要环节。通过选择适合的工具、优化图片效果、协调其他元素和适配不同设备等步骤,读者可以轻松打造个性化、专业化的个人网页。同时,定期更新和优化图片,并参考他人的设计灵感,也是提升自己网页制作能力的有效途径。加油吧,打造属于自己的个人网页吧!
个人网页制作图片的关键步骤与技巧
在当今数字化时代,个人网页成为展示个性、技能与才华的重要平台之一。而图片作为网页设计中不可或缺的元素,能够直观地吸引访问者的眼球。本文将以个人网页制作图片为主题,分享关键步骤和技巧,帮助读者展示自己独特的个性与才华。
1.选择合适的图片编辑工具
2.考虑网页整体风格与定位
3.挑选适合个人形象的照片素材
4.使用色彩搭配营造视觉冲击力
5.掌握图片尺寸和分辨率的要点
6.利用滤镜和特效增强图片效果
7.选择合适的字体和排版方式
8.使用图标与插图丰富页面内容
9.通过动画效果提升用户体验
10.优化图片加载速度提高页面性能
11.遵循版权规范避免侵权问题
12.优先考虑响应式设计适应不同设备
13.通过A/B测试评估图片效果
14.与网页其他元素进行协调和配合
15.定期更新和优化个人网页图片展示
1.选择合适的图片编辑工具
为了制作出令人满意的个人网页图片,我们需要选用一款功能强大、易于操作的图片编辑工具。常见的工具有AdobePhotoshop、Canva和Pixlr等。
2.考虑网页整体风格与定位
在制作个人网页图片之前,我们需要先了解自己的个人定位和网页风格,确保图片与整体网页风格相协调。
3.挑选适合个人形象的照片素材
根据个人定位和形象,选择能够准确传达自己个性的照片素材。可以是自己的照片,也可以是与个人形象相关的图片。
4.使用色彩搭配营造视觉冲击力
色彩搭配是制作个人网页图片时不可忽视的因素。选择合适的色彩组合,能够增加图片的吸引力和视觉冲击力。
5.掌握图片尺寸和分辨率的要点
了解不同平台和设备对于图片尺寸和分辨率的要求,确保个人网页图片在不同环境下都能够展示出最佳效果。
6.利用滤镜和特效增强图片效果
通过使用滤镜和特效,可以为个人网页图片增加一些独特的效果,使其更加引人注目。
7.选择合适的字体和排版方式
在个人网页图片中,选择适合的字体和排版方式能够提高文字的可读性和美观度,进一步增强图片的整体效果。
8.使用图标与插图丰富页面内容
图标和插图是制作个人网页图片时常用的元素,能够丰富页面内容,突出重点信息。
9.通过动画效果提升用户体验
适度使用动画效果可以为个人网页图片增加互动性和吸引力,提升用户的浏览体验。
10.优化图片加载速度提高页面性能
为了提供更好的用户体验,我们需要注意优化个人网页图片的加载速度,避免加载过慢影响页面性能。
11.遵循版权规范避免侵权问题
在使用他人作品或素材时,务必遵循版权规范,避免侵权问题。可选择使用免费的版权图片或自己拍摄照片。
12.优先考虑响应式设计适应不同设备
在制作个人网页图片时,要优先考虑响应式设计,确保图片在不同设备上都能够适应并展示出最佳效果。
13.通过A/B测试评估图片效果
通过A/B测试,我们可以对不同版本的个人网页图片进行比较,评估其效果,并根据结果进行进一步优化。
14.与网页其他元素进行协调和配合
个人网页图片应与其他网页元素进行协调和配合,形成统一的整体设计风格,增强视觉冲击力。
15.定期更新和优化个人网页图片展示
个人网页图片的展示需要定期更新和优化,以保持新鲜感和与时俱进,让访问者产生更好的印象。
个人网页制作图片是展示个性与才华的重要方式之一。通过选择合适的工具、精选照片素材、运用色彩搭配和特效、考虑字体和排版方式等关键步骤和技巧,我们能够制作出令人满意的个人网页图片,展示出独特的个性和才华。同时,定期更新和优化个人网页图片展示,将保持自己的个人形象与网页设计处于最佳状态。