动态网页设计是现代网页设计中的重要一环,它通过运用HTML、CSS、JavaScript等技术,为用户提供丰富、生动和交互性强的网页体验。本文将探讨动态网页设计的关键步骤和技巧,帮助读者了解如何制作令人惊叹的动态网页。
1.构思与规划
在动态网页设计的过程中,第一步是进行构思和规划,确定网页的整体风格和结构。这涉及到确定目标受众、选择合适的颜色和字体,以及设计导航和布局等内容。
2.制定交互设计
交互设计是动态网页设计中不可或缺的一环。通过运用JavaScript等技术,制定页面的交互效果,包括动画、过渡和鼠标悬停等交互特效,以增强用户与网页的互动性。
3.响应式设计
随着移动设备的普及,响应式设计变得越来越重要。通过运用媒体查询和弹性网格等技术,确保网页在不同设备上都能够适应,并提供良好的用户体验。
4.优化网页加载速度
网页加载速度对于用户体验至关重要。通过优化代码、压缩图片和使用缓存等方法,可以提高网页的加载速度,使用户能够更快地访问和浏览网页。
5.数据交互与后台开发
动态网页的特点之一是可以与后台进行数据交互。通过运用AJAX等技术,实现网页和后台的数据传输和交互,为用户提供更多功能和个性化的体验。
6.导航设计
导航设计是动态网页中的关键部分。通过设计清晰、简洁的导航菜单和链接,使用户能够方便地浏览和导航网页的不同内容和功能。
7.运用动画效果
动画效果可以增强网页的生动性和吸引力。通过运用CSS动画或JavaScript库如GSAP等,添加平滑的过渡、旋转和淡入淡出等动画效果,为用户带来更好的视觉体验。
8.增加社交分享功能
社交分享功能可以增强网页的互动性和传播性。通过添加社交媒体分享按钮或自定义分享代码,使用户能够方便地将网页内容分享给其他人,扩大网页的影响力。
9.多媒体内容的应用
在动态网页设计中,多媒体内容可以带来更丰富的视听体验。通过运用HTML5和相关技术,可以在网页中添加音频、视频和图像等多媒体元素,吸引用户的注意力。
10.使用浏览器兼容性
不同浏览器对网页的支持存在差异,为了确保网页能够在各种浏览器上正常显示和运行,需要进行浏览器兼容性测试,并根据不同浏览器的特点进行调整和优化。
11.清晰的页面结构
动态网页的页面结构应该清晰明了,使用户能够快速理解和找到所需的信息。通过设计合理的标题、段落和分区等元素,有助于提高用户的阅读和浏览体验。
12.SEO优化
动态网页设计也需要考虑搜索引擎优化(SEO)。通过运用合适的关键词、元数据和URL结构等方法,提高网页在搜索引擎中的排名和曝光度,增加网页的流量和访问量。
13.安全性考虑
在动态网页设计中,安全性也是一个重要的考虑因素。通过运用安全编码和防御机制,保护网页和用户的隐私安全,防止恶意攻击和数据泄露等安全问题。
14.用户反馈与优化
在动态网页设计完成后,收集用户的反馈和建议,进行优化和改进。通过用户测试和调查等方法,了解用户对网页的意见和需求,为用户提供更好的网页体验。
15.持续学习与创新
动态网页设计是一个不断发展和进步的领域。作为网页设计师,要保持持续学习和创新的态度,关注最新的技术和设计趋势,不断提高自己的设计水平和能力。
动态网页设计是一项复杂而有挑战性的任务,但通过正确的步骤和技巧,可以创造出令人惊叹的动态网页体验。从构思规划到优化改进,每个环节都至关重要。希望本文所提供的关键步骤和技巧能够为读者提供有价值的指导和启发。最终目标是通过动态网页设计,为用户带来更好的网页体验和用户满意度。
探索动态网页设计的创造力
随着互联网的发展,网页设计变得越来越重要。而动态网页设计作为一种创新的方式,能够提供更加吸引人的用户体验。本文将介绍如何制作动态网页设计,通过创造力和创新技术,打造引人注目的网页体验。
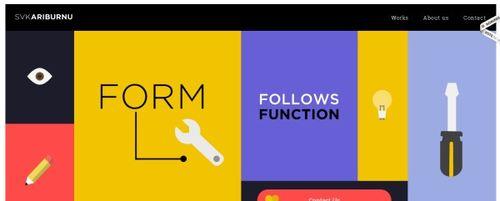
1.网页设计中的动态元素
动态元素是指在网页上以动画、过渡效果或交互性形式呈现的图像、文字或其他媒体。这些元素可以吸引用户注意力,增加网页的生动感和互动性。
2.如何运用CSS3过渡和动画效果
CSS3提供了丰富的过渡和动画效果,可以通过简单的代码实现复杂的动态效果。可以使用过渡效果来实现平滑的颜色变化或大小调整,使用关键帧动画来创建复杂的运动效果。
3.JavaScript在动态网页设计中的作用
JavaScript是一种强大的脚本语言,在动态网页设计中起到了重要作用。通过JavaScript,可以实现交互性的网页元素,例如响应用户的点击、滚动或拖拽操作,从而提供更加丰富的用户体验。
4.使用Ajax实现动态内容加载
Ajax是一种异步网页开发技术,可以在不刷新整个网页的情况下,实现部分内容的更新和加载。通过使用Ajax,网页可以动态地加载新的内容,例如实时更新新闻、评论或社交媒体内容。
5.如何设计响应式动态网页
响应式网页设计是指网页能够自适应不同设备和屏幕尺寸,并提供最佳的用户体验。在动态网页设计中,要考虑不同设备上的交互效果和动画效果,确保网页在各种设备上都能流畅运行。
6.创造性地运用背景视频和GIF动画
背景视频和GIF动画是制作动态网页设计的有趣方式。通过在背景中加入视频或GIF动画,可以给网页增加动感和视觉效果,吸引用户的注意力。
7.制作交互式表单和按钮
交互式表单和按钮是网页设计中常见的动态元素。通过使用HTML和CSS编写代码,可以实现表单和按钮的动态效果,例如实时验证用户输入、提交表单或显示反馈信息。
8.运用SVG和Canvas创建动态图形
SVG和Canvas是制作动态图形的强大工具。通过使用SVG和Canvas,可以创建各种动态图形,例如图表、动态背景或游戏效果,为网页增加艺术性和创意性。
9.制作动态轮播图和滑动效果
动态轮播图和滑动效果是网页设计中常见的元素。通过使用HTML、CSS和JavaScript,可以实现图片、文字或其他内容的自动轮播和滑动效果,提升用户的阅读体验。
10.优化动态网页的性能
动态网页设计可能会对网页加载速度和性能产生一定影响。为了保证用户体验和网页的流畅运行,需要优化代码、压缩文件大小和减少HTTP请求等技术手段。
11.融合音频和视频元素的动态网页设计
音频和视频元素可以为网页增添生动感。通过在网页中添加音频和视频元素,并结合动态效果,可以创造出更加引人注目的网页体验。
12.使用动态网页设计提升品牌形象
动态网页设计可以帮助企业或品牌提升形象和吸引用户。通过独特的动态效果和创新的设计,可以为品牌塑造独特的形象,吸引用户的注意力并增加用户的留存率。
13.动态网页设计的未来发展趋势
随着技术的不断进步,动态网页设计也在不断发展。未来,我们可以预见更加复杂和丰富的动态效果,例如虚拟现实(VR)和增强现实(AR)等技术的应用。
14.动态网页设计与用户体验的关系
动态网页设计对用户体验起到重要作用。通过合理运用动态效果,可以吸引用户的注意力、提高用户的参与度,并为用户提供更加流畅和愉悦的浏览体验。
15.如何创造引人注目的动态网页设计
通过本文的介绍,我们了解到动态网页设计可以通过运用各种技术和创造力,打造引人注目的网页体验。无论是运用CSS3过渡和动画效果、JavaScript交互、Ajax动态加载,还是背景视频和SVG图形,都可以为网页增添动感和创意性。通过优化性能、融合音频和视频元素,以及关注用户体验,我们可以创造出令人印象深刻的动态网页设计。