AdobeDreamweaver(简称DW)是一款专业的网页编辑工具,提供了丰富的功能和强大的可视化设计界面。对于想要学习网页制作的初学者来说,DW是一个非常好的选择。本文将以DW为工具,带你从零开始学习网页制作的基本技巧,让你能够轻松制作出精美的网页。
1.DW软件介绍:介绍DW软件的基本信息、功能和特点,让读者对DW有一个全面的了解。
2.网页基础知识:讲解网页制作的基础知识,包括HTML、CSS等概念和基本语法。
3.DW界面介绍:详细介绍DW的各个界面元素,如工具栏、属性面板、代码视图等,帮助读者熟悉DW的操作界面。
4.创建新网页:教读者如何在DW中创建一个新的网页,并设置网页的基本属性。
5.插入文本和图片:讲解如何在网页中插入文本和图片,以及如何设置它们的样式和属性。
6.添加超链接:教读者如何为网页添加超链接,实现页面之间的跳转和链接到外部网页。
7.布局设计:介绍网页布局的基本原理和方法,包括盒模型、浮动布局等,让读者掌握网页的基本排版技巧。
8.样式与样式表:教读者如何使用内联样式和外部样式表来设置网页的样式和布局。
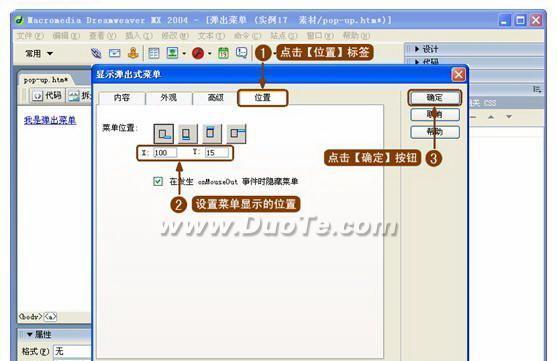
9.导航菜单设计:讲解如何设计一个简单的导航菜单,并添加交互效果。
10.响应式设计:介绍响应式设计的概念和原理,教读者如何制作适应不同屏幕大小的响应式网页。
11.表单设计:详细介绍如何使用DW创建各种表单元素,如输入框、下拉列表等,并处理表单提交。
12.多媒体元素:讲解如何在网页中嵌入音频、视频和动画等多媒体元素,增加网页的互动性。
13.网页优化与发布:介绍如何优化网页的加载速度和SEO,以及如何将网页发布到互联网上。
14.常见问题解答:常见的网页制作问题和解决方法,帮助读者更好地应对实际制作中遇到的困难。
15.进阶学习资源:提供一些进一步学习DW和网页制作的推荐资源,让读者能够深入学习和提升技能。
通过本文的学习,你已经初步掌握了使用DW制作简单网页的基本技巧。希望你能够继续深入学习和实践,不断提升自己的网页制作能力。相信在不久的将来,你将能够设计出令人惊艳的精美网页!
用DW制作简单网页教程
在互联网时代,拥有一份个人专属网页是非常重要的。而AdobeDreamweaver(简称DW)作为一款专业的网页设计软件,为我们提供了方便快捷的网页制作工具。本文将以DW软件为基础,从零开始,为大家分享如何制作一个简单的个人网页。无论你是一个新手还是有一定经验的设计师,都能通过这篇文章轻松掌握DW软件,打造出一个属于自己的个人专属网页。
段落
1.DW软件介绍及安装:详解DW软件的功能和特点,并提供DW软件的下载和安装教程,以及相关注意事项。
2.创建新网页项目:引导读者打开DW软件并创建一个新的网页项目,包括选择页面类型、设置页面属性等步骤。
3.页面布局设计:讲解如何使用DW软件进行页面布局设计,包括添加和编辑网页元素、调整排版等操作。
4.文字样式与排版设置:详细介绍DW软件中文字样式和排版设置的功能和使用方法,如字体、大小、颜色等设置。
5.图片添加和优化:教授读者如何在网页中添加图片并进行优化处理,包括调整图片尺寸、压缩图片大小等。
6.链接与导航菜单设计:指导读者如何添加链接和设计导航菜单,以便让用户方便地浏览网页的各个部分。
7.表格创建与数据填充:教授读者如何使用DW软件创建表格,并向表格中填充数据,以展示信息或呈现统计数据。
8.多媒体元素的嵌入:介绍如何在网页中嵌入音频、视频等多媒体元素,以提升网页的交互性和娱乐性。
9.网页调试与浏览器兼容性:分享一些DW软件中的调试技巧,以及如何解决不同浏览器兼容性问题。
10.网页发布与部署:提供将网页发布到服务器上的方法,以便将自己的网页真正展示给他人。
11.网页优化与SEO:探讨如何通过优化网页代码和内容,提升网页的加载速度和在搜索引擎中的排名。
12.响应式设计与移动端适配:介绍如何利用DW软件进行响应式设计,使网页在不同设备上都能有良好的显示效果。
13.网页调色与视觉效果:分享一些网页调色的基本原则和技巧,以及如何运用DW软件中的视觉效果功能。
14.网页交互设计与用户体验:讲解如何通过DW软件进行网页交互设计,提升用户体验和网页的互动性。
15.网页备份与维护:教授读者如何定期备份网页文件,并维护网页的正常运行和更新。
通过本文的学习,相信大家已经初步掌握了使用DW软件制作一个简单网页所需的基本技能和知识。希望大家能够运用所学知识,创作出属于自己的个人专属网页,并能不断深入学习和探索,提升自己在网页设计领域的能力。无论是个人展示、产品推广还是创业宣传,拥有一个精美而功能强大的个人网页将成为你成功的第一步。